How Do I Upload A File To Wordpress
Why upload HTML files to WordPress? If you're building or growing a WordPress website, importing HTML files and pages can save yous significant time when setting upwards your website or when adding new, customized content. Sometimes you might desire to build a custom HTML page or use pages from an older website and then add them to WordPress. In this postal service, we'll show you lot how to add your HTML files and pages to your WordPress site. We'll cover: HTML stands for "hypertext markup language," which is a language used to create and structure webpages. HTML files are text-only documents, and they comprise highly interactive content that's designed to be viewed on a web browser. HTML files tin can be created from scratch, or you can have existing files — like Google Docs — and convert them into HTML. Below is an example of what an HTML file could incorporate. See the Pen HTML File Example by HubSpot (@hubspot) on CodePen. HTML files tin be loaded on whatsoever type of web browser. This makes them more than mobile-friendly, considering they'll render properly regardless of the device or operating system beingness used. If you take multiple people working on your website, or if you lot have outsourced the job to an external developer, HTML files are a great mode to distribute content before publishing it on your website. Merely, this isn't the only benefit of using HTML files. When yous're working in WordPress, HTML files are slap-up for creating customized content that may not be offered natively with your current WordPress theme. Read on for some additional reasons to upload HTML files and webpages when building your site on WordPress. WordPress isn't just a website builder, information technology's a content management system. Which means, fifty-fifty if your site is hosted on WordPress, you don't accept to create every unmarried page within the WordPress interface. When information technology comes to creating webpages, WordPress has its benefits. You tin can create beautiful pages with pre-designed themes, and yous tin can even install page builders similar Elementor to create sales pages, landing pages, and product pages. However, you lot may want to store custom HTML files in your WordPress dashboard. Here are some of the reasons you lot'll want to. You lot might accept an existing HTML folio that converts well, and rather than rebuilding information technology on WordPress, you can relieve time past just uploading the page straight. This likewise reduces the risk of human error, because rather than manually copying and pasting code, you can simply upload the content birthday via an HTML file. Another benefit of uploading HTML files is that it allows y'all to customize your content outside of what your theme may permit. For instance, permit's say your erstwhile site used a template or page that you lot actually liked, only it's not offered on WordPress. You lot tin copy the HTML for that content, and so upload it to your WordPress site. Or, you tin can recreate the content from scratch and write the HTML yourself. Once complete, upload your HTML file to WordPress, and presto! Y'all at present have a new, customized page or characteristic at your disposal. Lastly, one large benefit of uploading HTML to WordPress is that information technology helps you verify your site on Google Search Panel. To use Google Search Console, you starting time demand to verify your website, which involves uploading a special HTML file to WordPress. This gives Google admission to your data and ensures your site is indexed properly past Google'southward search engine. Ready to start uploading? Read on for a step-by-pace guide to uploading HTML files to WordPress. You can use the WordPress Visual Editor to quickly add HTML files to your website. To access the Visual Editor, first go to your admin dashboard. Next, await at the left-hand sidebar. There should be an option labeled "Pages." Click it. That should load a new screen to the right, similar to the case below, where y'all see all the pages you've created. At present, you should have the option to either edit an existing page or add a new 1. To add a new page, simply click the button next to the "Pages" title that sasys "Add new." In one case you've accessed the Visual Editor, click the option in the pinnacle left to "add block." This will trigger a dropdown carte du jour on the left-hand side of the screen. Using the search bar at the summit of the left-hand carte du jour, search for the term "File." So, click on information technology to upload a new file. Alternatively, you can also search for "HTML." This block will allow you to input HTML, but you'll have to copy and paste it manually into a lawmaking cake. This works if you're uploading curt snippets of lawmaking, but information technology's more than efficient to utilise the media option for larger uploads. In the module that appears, select the option to "upload." Then, choose the HTML file that you wish to add together to the mail. Once your file is selected, information technology should be automatically added to your postal service. You can also add the file to your media library. This volition allow y'all to reuse the HTML file in other weblog posts. In some cases, y'all may encounter this error when trying to upload your HTML file to your blog post or media library. The easiest mode to navigate this is to employ an HTML cake instead. With an HTML block, you lot can copy all of the code in your HTML file and paste information technology direct into your WordPress folio — like to the example below. Let's say nosotros were the proud designers of the site, Lonéz Scents, and we wanted to drift this page to WordPress. Paradigm Source Let's take a wait at the process of migrating this page to WordPress. Consign the webpage from your current CMS. Y'all don't demand to touch on any of these files, unless you want to customize them before uploading them to WordPress. Make certain this HTML file is compressed into a Null folder. Excellent! Now you lot accept the HTML file yous'll be migrating to your WordPress website. Next, information technology's time to access your cPanel, where your website'south database is located. You become these logins from your hosting provider. Pro Tip: If you'd rather someone else do the heavy lifting for you, some hosting providers will migrate your webpages for you lot for costless. Make certain to bank check with your hosting service. To navigate to the cPanel, login to your hosting provider's website and find out where they keep the link to your cPanel. In Bluehost, click "Advanced" on the sidebar, scroll down to "Files," and then click "File Manager." Your public_HTML folder will be plant in the left sidebar. If you host several websites, yous'll need to cull the website where you want to migrate the folio to. Click the "+Folder" push at the top of the screen to create a new folder. Now, name your new folder and so click Create New Folder. (This binder name will exist a office of your HTML page's URL.) Once the folder is created, click on it. And then, click on the Upload button at the summit of the screen. In that location should be an selection Select File and you can choose the zipped HTML file you want to add. Once uploaded, your zipped HTML file is now in the folder. Select the file and click Extract at the top-right corner of the screen. At present, click Excerpt files. You'll now see an choice called Extraction Results. Click Close. Then, click Reload in the middle of the screen. You'll see the unzipped HTML file in the folder. (If you like, delete the Cipher file. Information technology won't affect your extracted HTML page or any other folders.) Finally, you tin preview the folio past visiting yourdomain.com/FolderName/HTMLFileName.html. And you're done! You now know how to upload HTML files to your WordPress website. Uploading HTML files to WordPress may just exist the fashion to go — especially if you lot want to create a highly customized site that you tin't build with a theme. Information technology'due south also a great option for you if you lot want to migrate your old site to the WordPress platform. The best role is that it'south easy — but brand certain to bookmark this guide, so you never get lost during the process. Editor'due south note: This post was originally published in July 2019 and has been updated for comprehensiveness.
![Download Now: How to Launch a WordPress Website [Free Guide + Checklist]](https://no-cache.hubspot.com/cta/default/53/b5ae83fa-3a09-487e-a43a-4833bf87ab87.png)
What is an HTML file?
Why Upload HTML Files to WordPress
You don't want to rebuild pages from scratch.
You want to customize your page beyond a bottled theme.
Information technology's easier to verify your website with services such every bit Google Search Console.
How to Upload an HTML File to WordPress
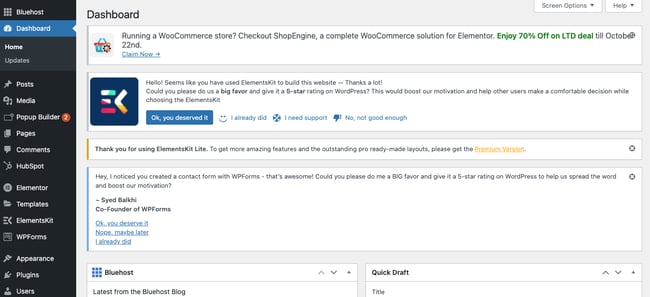
1. Navigate to your Admin Dashboard.

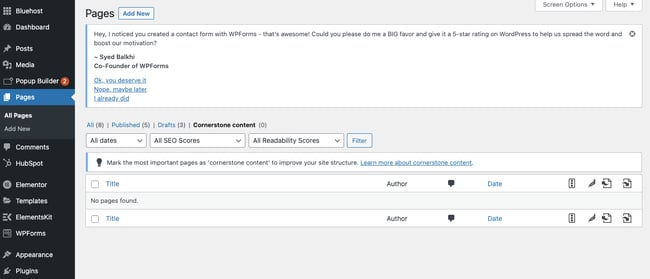
2. Click 'Pages' in the left sidebar.

3. Choose an existing page or create a new ane.
 If you would like to edit an existing postal service, click on the post name itself, and you'll immediately load the editor. The Visual Editor should open by default, but if you lot're too using a page architect such every bit Elementor, y'all'll desire to hover over the folio'southward name and click "Edit," instead of "Edit with Elementor."
If you would like to edit an existing postal service, click on the post name itself, and you'll immediately load the editor. The Visual Editor should open by default, but if you lot're too using a page architect such every bit Elementor, y'all'll desire to hover over the folio'southward name and click "Edit," instead of "Edit with Elementor."four. Click 'Add Block.'

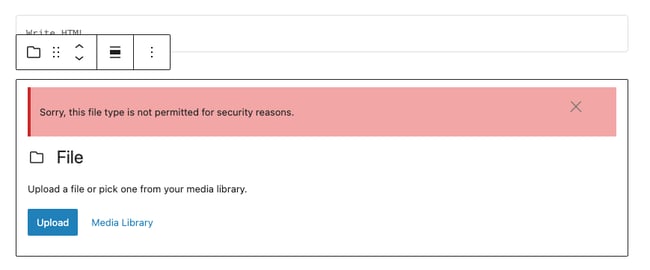
five. Add a 'File' cake.


6. Choose your HTML file.
How to Set up "File Type is Non Permitted for Security Reasons" Error


How to Add an HTML Page to WordPress

1. Compress the HTML page into a Zero folder.
2. Navigate to your WordPress website'southward cPanel.

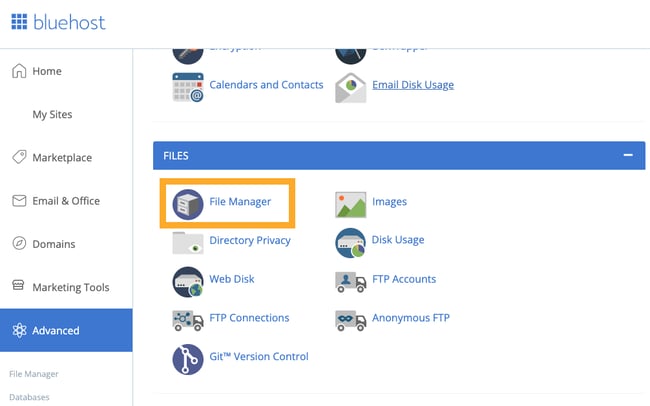
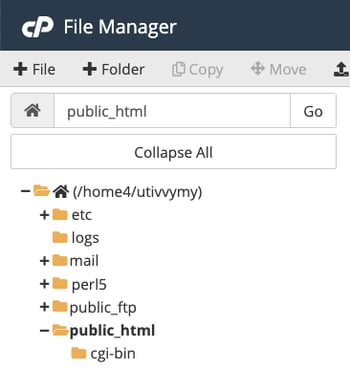
three. Enter your public_HTML folder inside your cPanel.

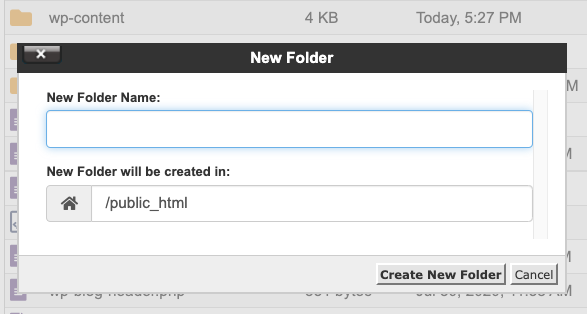
iv. Add a new folder to your website'south public_HTML binder.

5. Upload the zipped HTML file to the new binder.
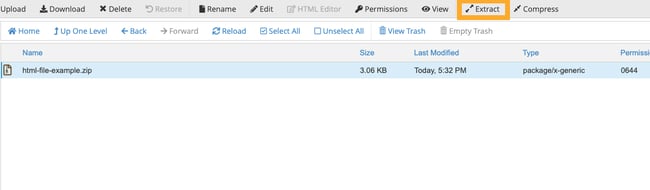
half-dozen. Extract the files.

7. Preview your page.
Upload HTML Files to WordPress to Build Your Site


Originally published October 25, 2021 seven:00:00 AM, updated May 10 2022
Source: https://blog.hubspot.com/website/upload-html-file-to-wordpress
Posted by: valentinedurstownsee.blogspot.com

0 Response to "How Do I Upload A File To Wordpress"
Post a Comment